浅谈JS之内置变量
2020-03-02 08:03•编程•1299人阅读
最近在写代码的时候总是会有一些小坎坷,觉得还是自己对于代码理解不够深,所以还是来复习一下的好~ ![]()
1.内置变量的类型
首先来说明JS内置变量总共有7种:number,object,boolean,string,null,undefined,symbol(ES6新特性)
这里注意一下,Symbol是ES6的新特性,表示唯一值,大致我的理解就是Java里面的单例,每一个就是一个对象,不存在有些对象复制之后换值可能造成的一系列问题。具体详细介绍会在我的其他博文里面写,敬请期待。
2.那么我们怎么查看在JS中哪些变量是什么类型呢?
- Object.prototype.toString.call(A)
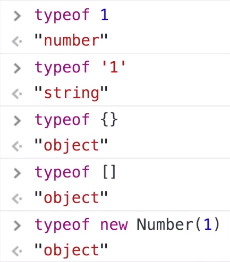
- typeof A
注意,typeof在实际中并不经常使用,因为typeof对于数组和对象输出都是object而不是更加详细的内容。

可以看出问题还是蛮大的~所以大家使用的时候需要注意一下
3.内置变量类型相互的转换
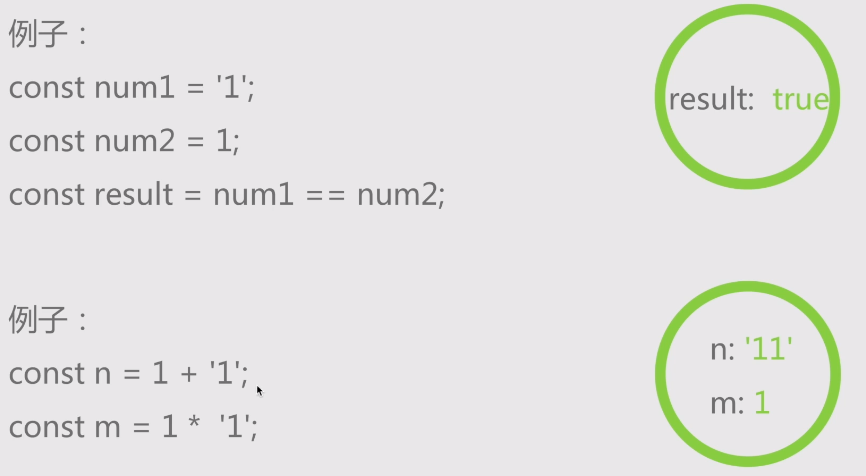
其实很多类型在发生转换的时候,我们并没有太过于在意,下面是一些典型的常见的暗转换的例子。 对比转化‘==’是大多数是转化成字符串再进行比较的,就是说在比较的时候会先转换成字符串在用字符串进行比较,所以==要尽量少用,用的话会导致一些问题。 下面是一些例子

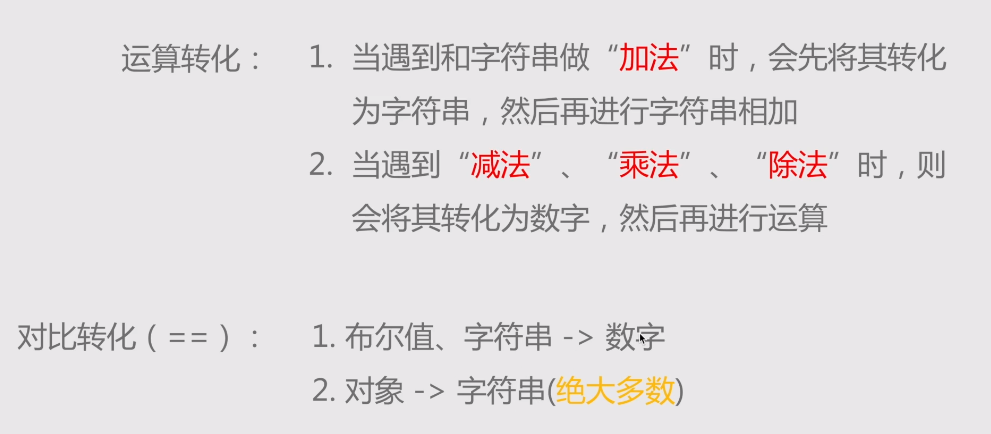
从这个例子中可以看出,js的数据类型转换是根据用户对数据的操作进行智能转换的,比如说,字符串和数字没有办法进行乘法操作,浏览器就会将字符串转换成数字进行运算,下图是总结:

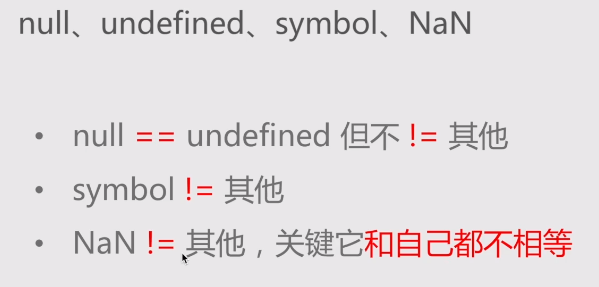
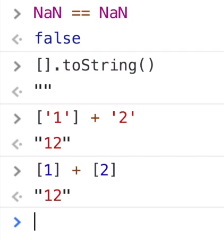
然后下面是一些特殊情况:

下面是运行示例:

4.对象的数据类型转换
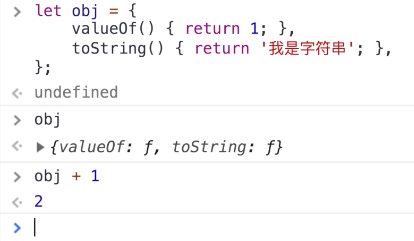
对象在构建的时候有两个默认函数,valueOf()和toString(),这两个函数是在初始化类的时候使用的,当需要值进行计算的时候,会自动调用valueOf()返回的值,在需要字符串类型的话会自动吊桶toString()函数,这和Java里面十分相似。
效果入下图:

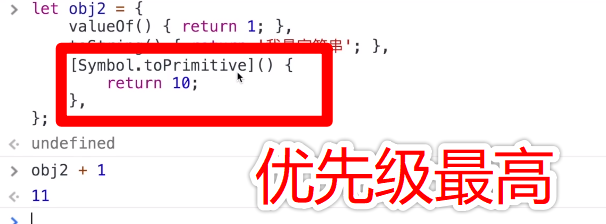
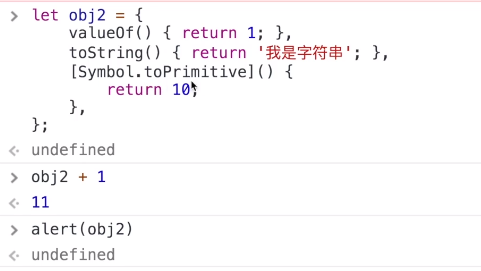
再需要一提的是,js还提供了优先级比上述两个函数还要高的函数,写法比较特殊,如下图:

演示效果如下:

最后是一个例题:
