CSS之BFC
最近的几场面试里面都问到了这个概念,每次答的不是很系统,在这里汇总记录一下吧。
一、定义以及概念
W3C对于BFC是有定义的,其全称是Block Formatting Contexts,翻译成中文是块级格式上下文。
首先对于一个块来说有三种定位方案:
- 普通流:static,relative等等
- 浮动布局:float
- 绝对定位:absolute
对于普通流的元素来说,BFC是其的一个属性,具有BFC特性的元素可以看做是隔离的独立容器,容器内的元素不会影响到其他元素,并且BFC容器具有普通容器没有的一些特性
二、特性以及应用
1.解决同一个BFC下外边距折叠问题
在W3C标准中对于这一点的定义如下:
在块格式化上下文中,框从包含块的顶部开始一个接一个地垂直排列。两个同级框之间的垂直距离由“边距”属性决定。块格式上下文中相邻块级框之间的垂直边距折叠。
下面是简单举例:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BFC</title>
<style>
.content {
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="content"></div>
</div>
<div class="container">
<div class="content"></div>
</div>
</body>
</html>

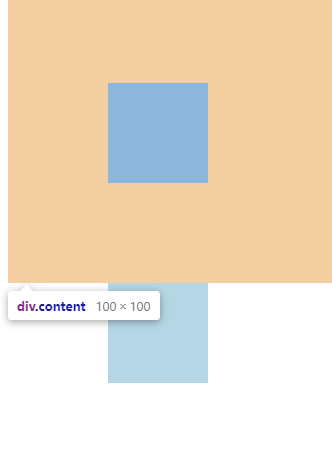
从效果上来看,由于两个div都处于一个BFC容器中(这里指的是html根元素),所以第一个div的下边距和第二个div的上边距发生了重叠,所以两个盒子的距离只有100px,而不是200px。
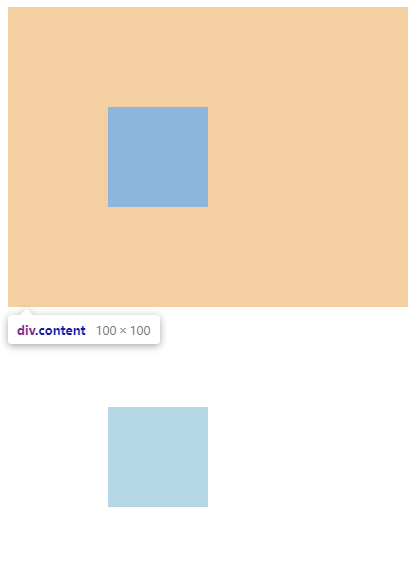
当我将container加上能够触发BFC的属性之后,效果如下:

可以看到,当触发了container的BFC属性之后就可以避免元素margin重叠。
2.解决高度塌陷的问题(清除浮动)
对于浮动的元素来说其会脱离普通文档流,当元素内只有浮动的元素的时候其会失去高度,也就是我们常说的高度塌陷,例子如下:
<div style="border: 1px solid #000;">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>

当给外层元素设置BFC属性之后,容器会包裹着该浮动元素,也就所谓修复了元素高度,效果如下:

3.解决float元素与页面其他元素重叠问题
BFC的特性之一是BFC的区域不会与float box重叠。我们可以利用好该特性解决重叠问题,首先看一下发生重叠的情况。
<div style="float: left;width: 50px;height: 50px;background-color: red;"></div>
<div style="width: 200px;height: 200px;background-color: blue;"></div>
效果如下:

当给第二个元素设置BFC之后,效果如下:

可以看到重叠被消除了。
3.触发方式
只要元素满足下面任一条件即可触发 BFC 特性:
根元素(html)
浮动元素:float 除 none 以外的值
绝对定位元素:position (absolute、fixed)
display 为 inline-block、table-cell、flex、grid等
overflow 除了 visible 以外的值 (hidden、auto、scroll)