浅谈前端之“this”
2020-03-03 11:03•编程•2332人阅读
随着箭头函数的发展以及普及,this的范围老是困扰我,最近就总结一下吧
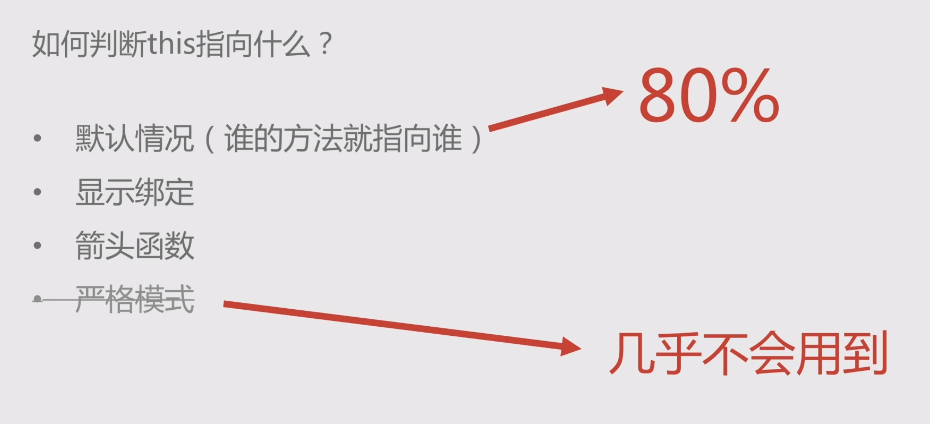
首先先上图总结一下:

1.默认情况
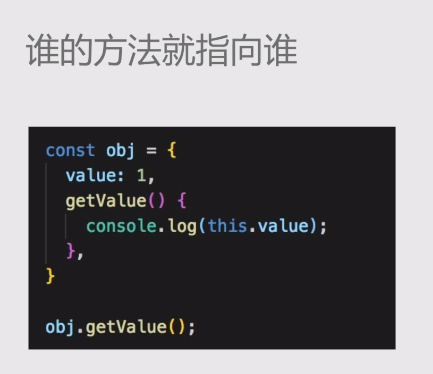
这个很好解释,举个例子来说

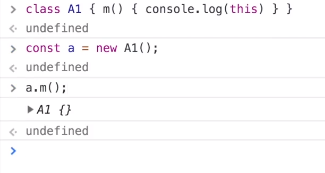
包括类也一样

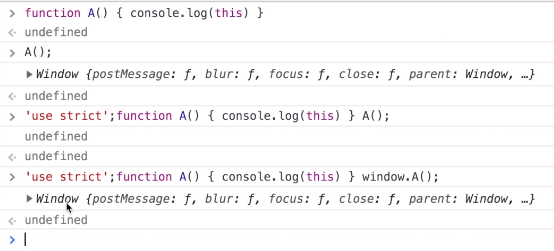
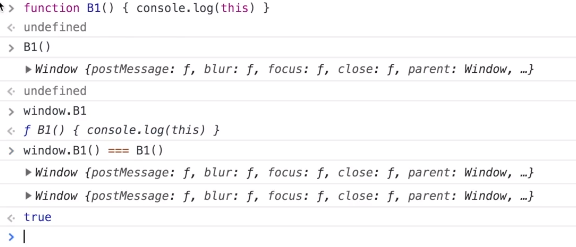
然后函数function有点不同的是,function的上级是window,所以指向的是window.function,具体如下图:

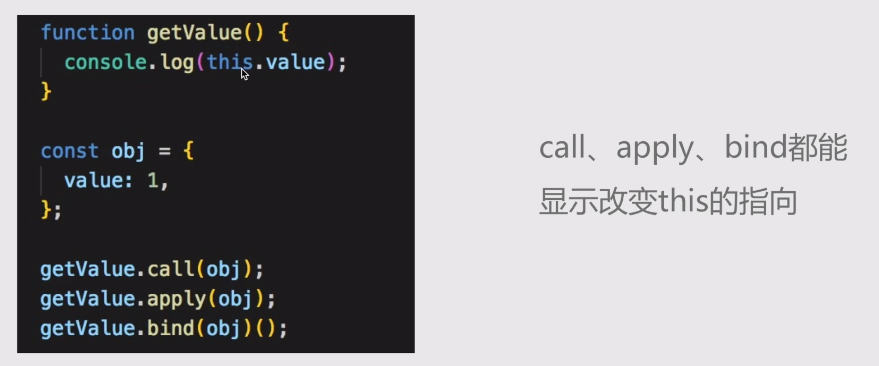
2.显式绑定
顾名思义,显示绑定就是将某个数据或者说对象绑定到某个函数或者类上面,具体方法如下图:

3.箭头函数
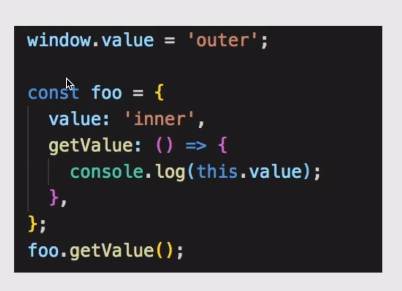
ES6已经出来这么久了,相信大家对箭头函数=>已经不陌生了吧,尤其是熟悉Promise的朋友,经常会写到func.then(res => {}),那么在后面的这个括号里面来说,this又指向什么呢,拿我前面写到那个举例子,this指的是func外部的this带入内部,而不是默认里面的内部的,这么说肯那个有点难理解,下面看一个图:

如果中间是function的时候指向会在内部的value,但是箭头函数指向的是外部的value
4.严格模式
这里的严格模式指的是'use strict'(后期会特别讲解这个严格模式),在严格模式下,this不会直接继承window的属性,想要调用的话必须带着根元素定义,效果如下图: