Nginx配置解决跨域CROS跨域请求(同服务器站点互访)
2019-04-12 21:04•编程•3790人阅读
在添加我的血小板到我的博客上面的时候,发生了这样一件小插曲:当我使用www.lyp123.com访问的时候,她不能显示了!同样的站点为什么会不一样的结果呢?于是果断F12,控制台报错有一个图片png贴图无法加载。里面有cros等字样,上网查了不少资料,解决了这个问题,这里分享给大家,避免大家跳坑。
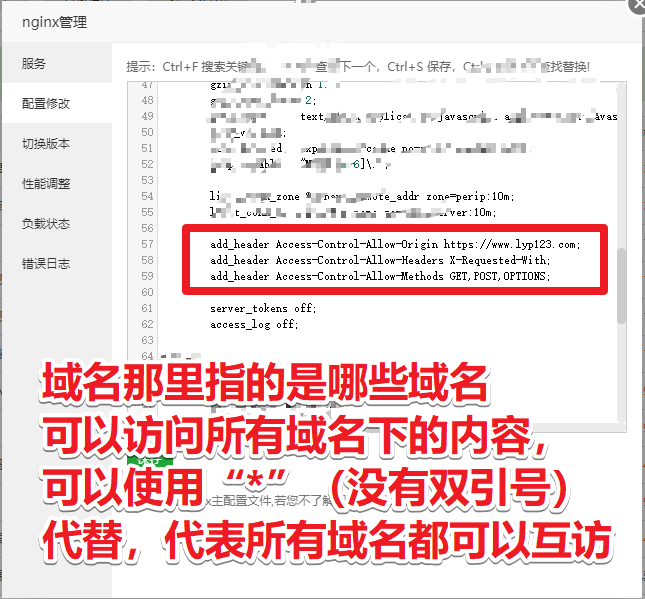
最重要的就是这一段代码啦,这个很容易能在网上找到,但是具体怎么使用呢,我们且看下文~
add_header Access-Control-Allow-Origin *; //如果是域名的话是要带http或者https的,这里不用双引号
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
复制
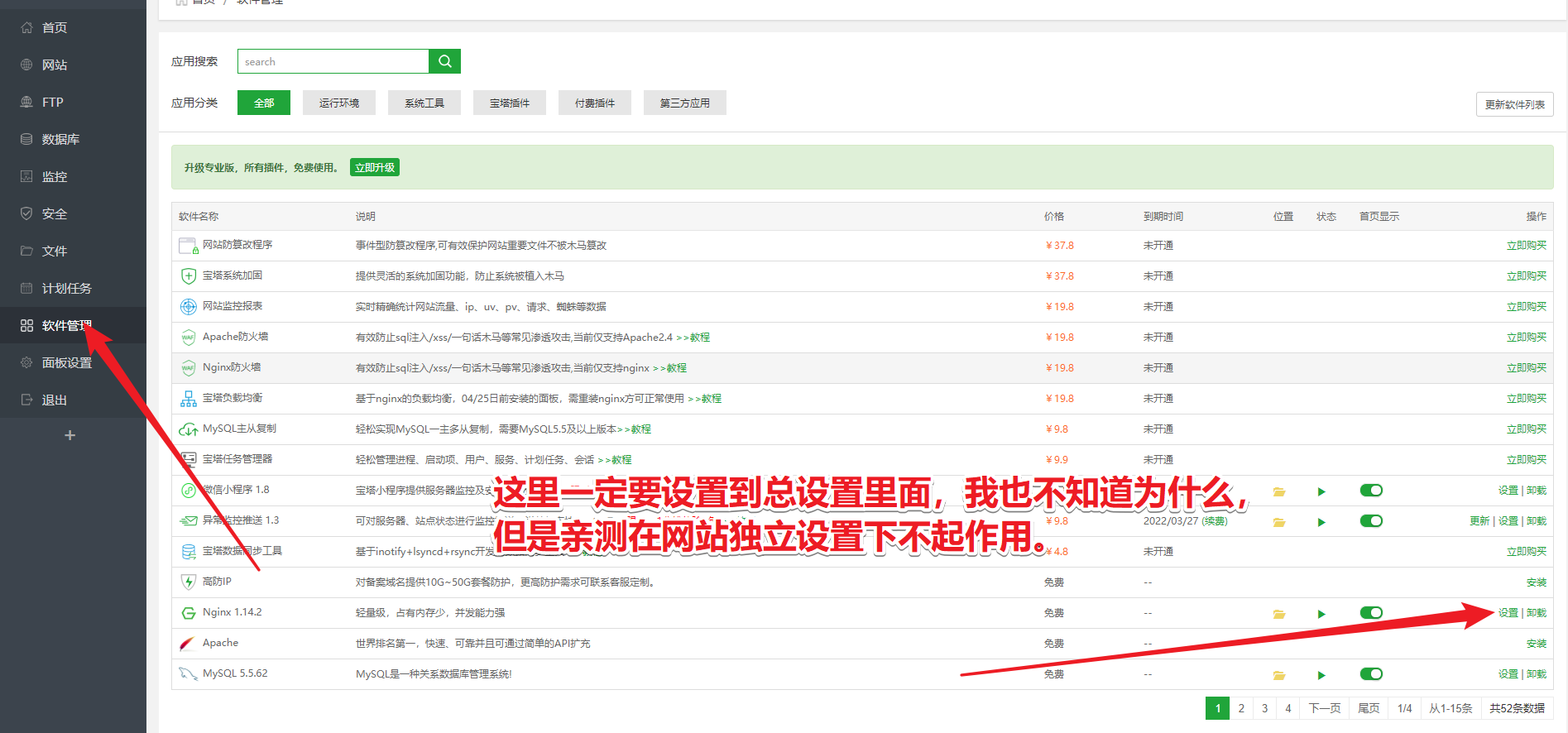
其实呢,方法hin简单  ,只需要先打开软件管理,然后点击nginx设置,这里有一个坑坑一定不要在网站的设置里面添加这段代码,我也不知道为什么。可能是设置到独立的配置文件的话作用是只能控制那个域名访问某个特定的吧,反正这里是不可以。
,只需要先打开软件管理,然后点击nginx设置,这里有一个坑坑一定不要在网站的设置里面添加这段代码,我也不知道为什么。可能是设置到独立的配置文件的话作用是只能控制那个域名访问某个特定的吧,反正这里是不可以。

然后就是把上面那一段代码放入到nginx配置里面的http括号里面,这里是是对http跨域访问请求进行添加头文件,对了这里有一点需要提到的是这里让我对浏览器这一工具在互联网世界的作用起到了好奇,原来是浏览器控制着一切的读取以及访问?是浏览器在控制着网络安全? :!:

最后配置好的结果就是这个样啦,代码里面的*也可以被替换,不过我jio得提不提换意义不大,虽然说可能有一点安全影响,但是自己的域名还能对自己的域名访问攻击么?大家有什么想法欢迎评论留言~